Alone: An Augmented Reality Exhibition
Augmented Reality
Alone, inspired by Defsoul's photography exhibition, is an app that allows users to create a virtual exhibition in their own space using augmented reality.


POSTERS FROM DEFSOUL'S EXHIBITION THAT INSPIRED THIS PROJECT
About the Project
Alone is an augmented reality virtual exhibition inspired by Defsoul's first exhibition with the same name in Seoul from October 6-12, 2020. Due to the pandemic and short exhibition time, many fans of Def were unable to visit his exhibition. This iOS app gives users the opportunity to view Def's gallery anywhere around the world regardless of the circumstances.
I coded this project in Xcode using Swift with Apple's ARKit and RealityKit. I also used Premiere Pro to make the video assets.
EXAMPLE OF A MEDIA CUBE & VIDEO OF THE VIDEO TEXTURE APPLIED ON THE CUBE
Media Cubes
For the virtual version of the exhibition, I wanted to lean into the potential that digital exhibitions have over physical exhibitions. The real gallery space had Def's photography printed on 2D materials while this virtual gallery uses 3D cubes with video and audio components which I call media cubes.
The media cubes have three different face types: Def's original photography with no edits, video montage of content that is related to photo's subject, and Def's photo with his caption as moving text.
For the video and audio, I found content on YouTube and Freesound. For the captions, I referenced the translations by Twitter account defdaily.
View the Playlist of Video Textures Here

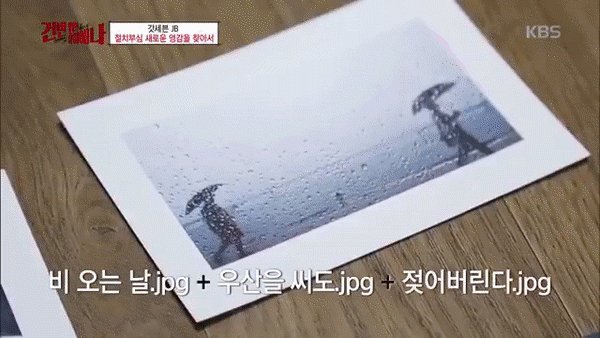
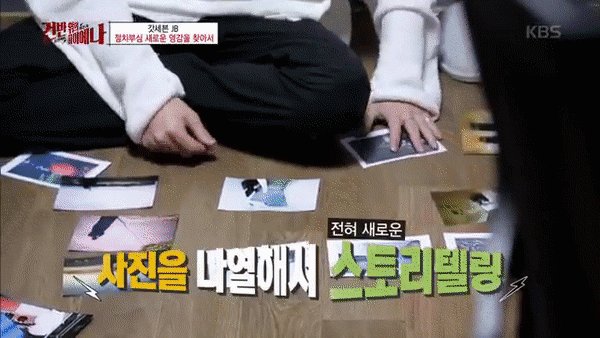
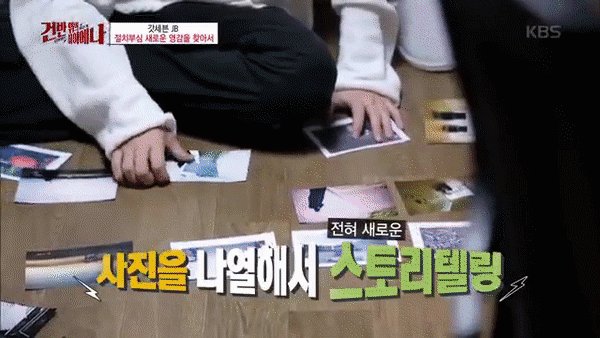
DEFSOUL IN THE MIDDLE OF HIS SONGWRITING PROCESS & VIDEO DEMONSTRATING THE DIFFERENT STORY MODES
Storytelling
For his songwriting process, Defsoul arranges photo to create stories that inspires his songs. Since Def uses photography for storytelling, I wanted to add that into the Alone app.
There are two different story modes for the users to try out. The first is Def's Story where the photo order and elements of the exhibition design is predetermined and always the same. The second is Your Story where the photo order and elements of the exhibition design is completely randomized, so each time the exhibition will be different. This is to encourage users to create their own connections and stories with the photos.
Elements of the exhibition design includes scale of the media cubes, distance from camera the media cubes are placed, which face the media cube lands on, and the speed the media cubes are sent out.




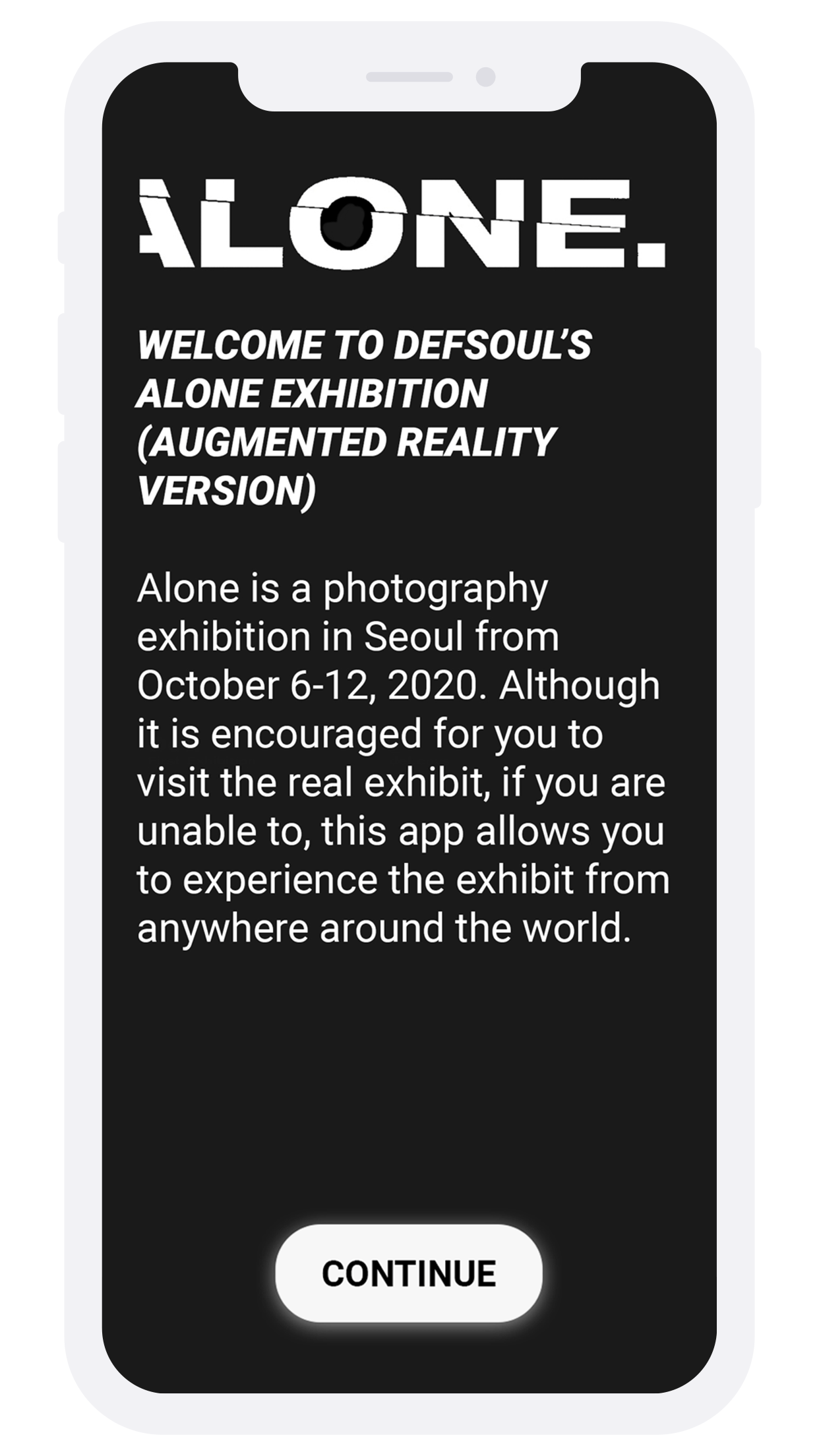
INTRODUCTION & INSTRUCTION SCREENS
User Interface & User Experience
For the UI, I kept with simple rounded buttons at the bottom of the screen. The rounded buttons contrast the blocky type of the Alone logo and the button placement is for easy access with the user's thumb.
For the UX, I had a photo in the center of the screen that told users what the next photo was which would help them decide the placement of the next media cube. I also had instructions during the experience to encourage users to walk around and explore the gallery space.


SPHERE & UMBRELLA WITH THE PHOTOS INSTEAD OF A CUBE
Next Steps
I really like the concept of this AR project, and although I am proud of what Alone looks like right now, I want to explore this concept further. I want to add particle systems into the exhibition space to help set the mood more. Maybe I can use my own photography in this AR format or even work with Defsoul? (If anyone that sees this knows Defsoul, please let me know. I would love to pitch this to him!)
The concept I want to explore the most is using other 3D shapes and objects besides the cube. The rectangular faces of the media cube is very traditional and typical of photography, but with technology, it is possible to texture any 3D objects with the photos. I experimented with other shapes, like the sphere, or objects that are related to Def's photography, like the umbrella. I would love explore how photography is viewed different when it is placed over shapes other than the rectangle.